目前在使用前端的框架中Vue已升級到了版本3了
但Vue3目前創立時間差不多3年的時間
從Vue2開始學習用途還是很大的
在Vue2中的使用會從基礎使用 vue.js開始學習
到了一定基本的知識量後會再學習CLI(Command-Line Interface)的運用
建立起vue的前端框架
那本篇從vue.js的下載開始講起
本次主要探討 Vue2的基本原理以及使用方式
官網網址:
此為 vue2相關知識官網
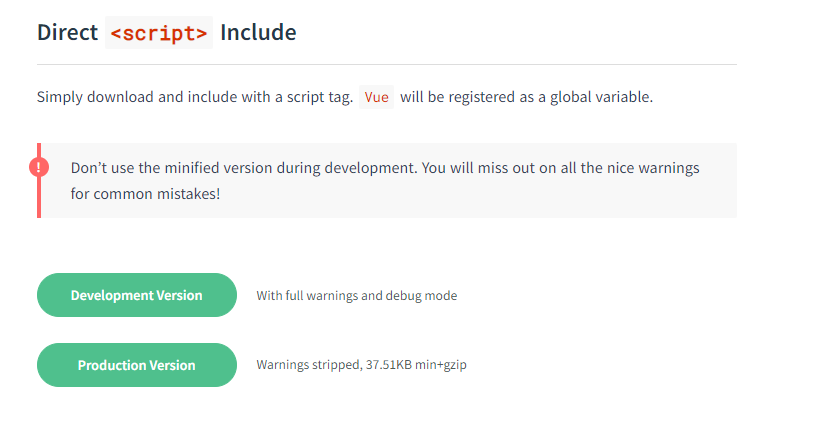
Learn -> Guide -> Installation
可以在此處下載 Vue.js使用
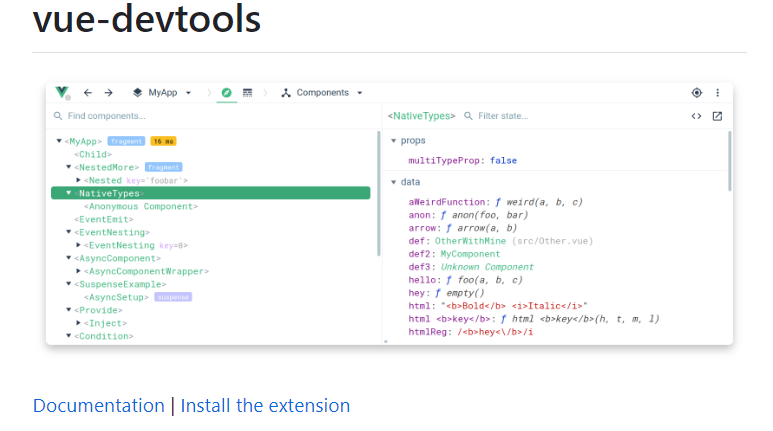
在同個頁面中的上層可以看到Vue Detool開發者工具
點擊超連結進Git的頁面中
點擊直接下載
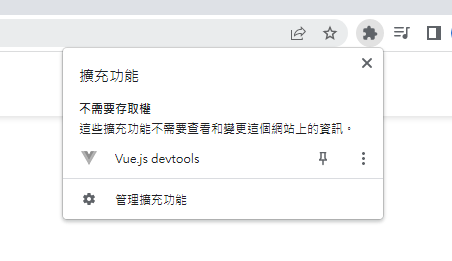
此時瀏覽器會通知開啟擴充功能
開啟就可以了
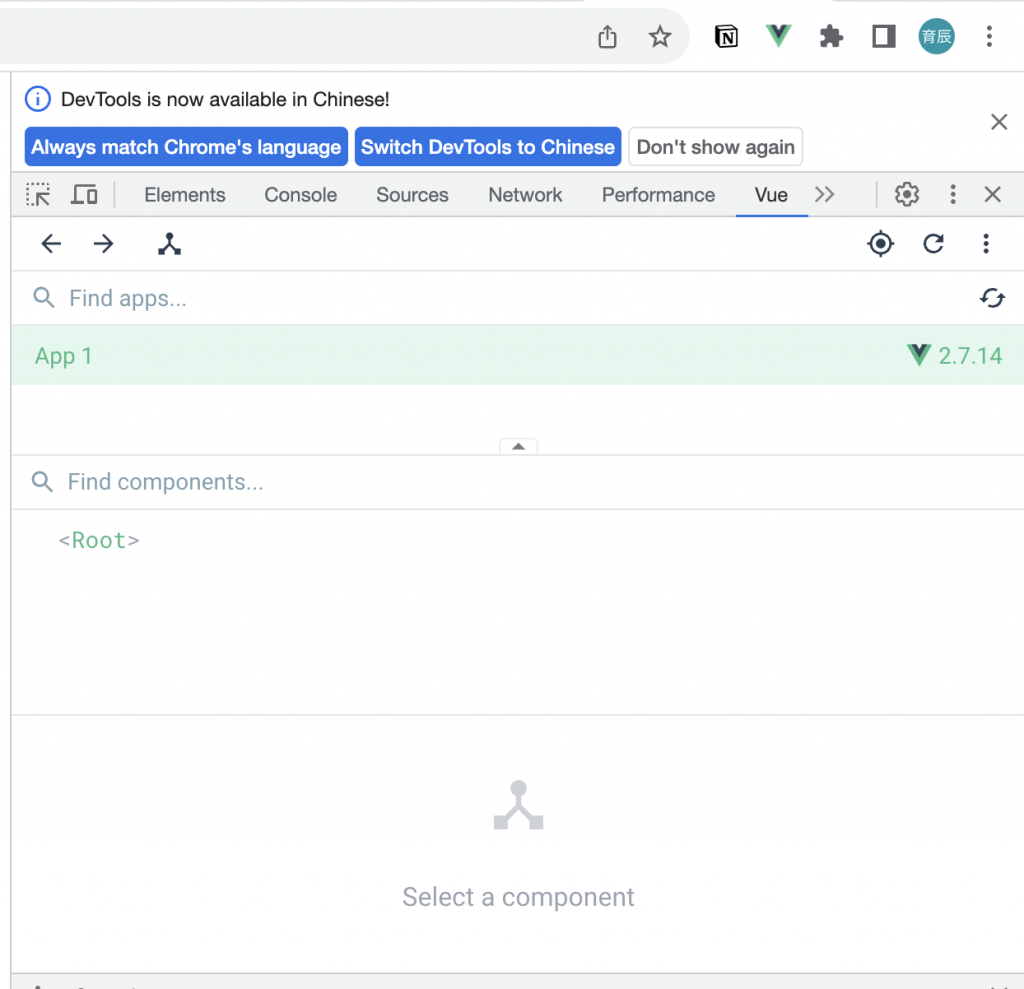
這樣控制台上就會多一個選單可以使用 
這個開發者工具可以協助觀察vue中容器層級的配置
也可以在開發過程直接更改data數據以便觀察
!!!但是在數據的更新中並不是每次都那麼的準確
在某些情況下會導致開發者工具的數據沒有連動更新
後面的篇章洛遇到會再提出來
開法過程使用 Visaul Studio Code開發的人可以下載看看以下工具

可以協助開發Vue的時候提示相關的字元使用
在引用套件後vue.js套件後
先了結如何建立一個簡單的Vue物件
<body>
<div id="root" >
<h1>Hi, {{name}}</h1>
</div>
<script type="text/javascript" >
new Vue({
el: '#root',
data:{
name: 'Adam'
}
})
</script>
</body>
一般而言 (vue實例 = vm簡稱)
vm會控制一個容器
上面的演示中就是我們的容器
那再娶的這個id的命名
會搭配vm中el屬性控制
那在div底下就能使用到配置vm配置的data使用
{{name}} -> 為vue中捉取數據的方式
下一章會再講述其使用的方式
那在下載vue相關套件就先告一段落
後續會再開始講述vue.js的原理能使用的功能
